Hola, bueno pues esta vez voy a escribir un poco sobre el código de las plantillas ya que a veces cuando descargamos una, no nos gusta el color de letra, el tamaño , la cabecera, etc.y queremos ponerle colores que nos gusten o nuestro propio banner.
Voy a tratar de ayudar lo poco que he aprendido de una manera sencilla ya que cuando
empezamos con esto nos confundimos un poco o se nos hace difícil, pero luego nos acostumbramos, solo es cuestión de ser curiosos.
Modificación Básica
La plantilla esta dividida en secciones y cada una tiene un encabezado o descripción, por ejemplo “post-footer” sabemos que lo que vamos a modificar es el formato del “pie del post”.
empezamos con esto nos confundimos un poco o se nos hace difícil, pero luego nos acostumbramos, solo es cuestión de ser curiosos.
Modificación Básica
Las secciones comunes son (No en todas es igual):
* Header: Se puede modificar el banner, color y tamaño de fuente del titulo, ancho y alto de la imagen, etc.
* Outer-Wrapper: Esta parte es como el cuerpo de la plantilla generalmente se divide en outer-wrapper aquí es donde la mayoría de veces encontramos la imagen de fondo o background, main-wrapper es la parte en que aparece los post , y sidewrapper son las columnas, si es de 2 columnas estará sidewrapper-left y sidewrapper-right.
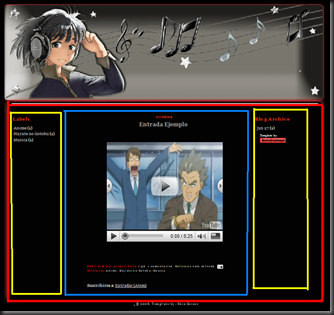
Lo rojo: Outer-wrapper
Lo amarillo: Sidewrapper
Lo azul: main-wrapper
* Headings: Aquí se le da formato a los encabezados.
* Posts: Aquí se especifica el formato de los post.
* Comments
* Footer
Cuando tenemos cuenta de Google, nos da la posibilidad de crear mas de un blog, podemos crear uno para practicar y después modificar el “oficial” .
Voy a tomar como ejemplo la plantilla “Anime Music”, no todas las plantillas son iguales, pero si parecidas en cuanto a las descripciones, si no se encuentra el código exactamente como aquí, puede estar de otra manera pero nos indica lo mismo.
Esta es la imagen de la plantilla:
Modificar la cabecera:
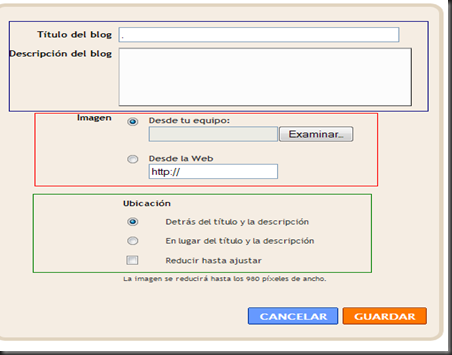
Esto se puede hacer por código, pero para hacerlo mas sencillo se usa la herramienta de Blogger. Nos vamos a Diseño y seleccionamos Elementos de Pagina. Donde dice “Cabecera“ seleccionamos editar.
Aquí cargamos la imagen que queremos de cabecera, Podemos poner donde dice “Titulo de Blog”, o podemos omitirlo y crear nuestro propio banner. En este caso selecciono la imagen y en “Ubicación” seleccionar “En lugar del titulo y descripción”.
Si quieres ponerle titulo encima de la imagen selecciona “Detrás del titulo y descripción”. Algo muy importante aquí es que la imagen tenga el mismo tamaño que la actual, en el código esta el tamaño, sino, podemos verlo guardando la imagen actual y ver el tamaño y trabajar nuestro banner con esas medidas, aunque también se puede modificar las medidas en el código, pero si el banner nuestro es mas pequeño tendríamos que modificar el ancho de toda la plantilla algo que es fácil en unas plantillas pero complicado en otras.
En este caso el ancho debe ser 980px de ancho por 333px de alto
Para modificar por medio de código:
Nos vamos a Diseño-----> “Edición HTML”
Ubicamos el “Header” y editamos el código que se muestra en rojo y azul.
En rojo: donde empieza “Http://…………gif”, esa es la dirección del banner que trae la plantillas por defecto, aquí podemos sustituirla y subir nuestra imagen a un servidor como tinypic o imageshack y poner la url aquí.
Si hemos puesto el banner por medio de la vista de diseño de blogger, borra esta url, desde donde empieza “http:// “ hasta “.gif” (o .jpg, .png, según sea el caso) porque aunque hemos puesto nuestra propia imagen, la original sigue atrás.
En azul: Aquí podemos modificar el ancho y alto del banner, si modificamos aquí tenemos que modificar el ancho de todo así que por el momento lo dejamos así. (O podríamos modificar solo el alto del banner, en “Height”)
Seleccionamos Guardar Plantilla (o vista previa).
(Disculpas si la imagen no pega, es solo un ejemplo)

Modificar el tipo de letra.
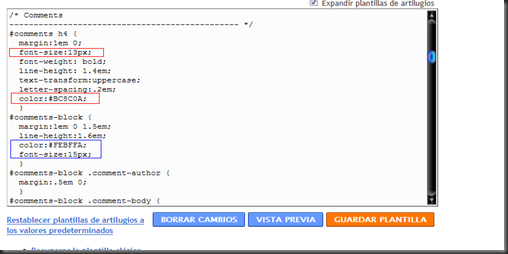
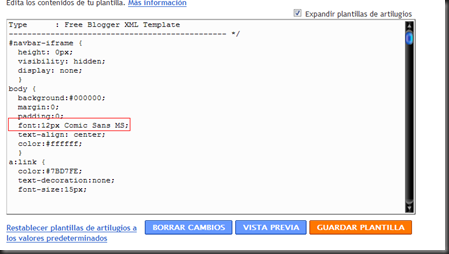
Ubicamos en el código siguiente:
Generalmente esta al principio. Donde dice “BODY” esta parte establece el formato global de la pagina. (Puede estar diferente en cada plantilla)
En rojo: El 80% representa el tamaño de la letra esto lo podemos cambiar a pixeles ya que estamos mas familiarizados con establecer así el tamaño de la fuente.
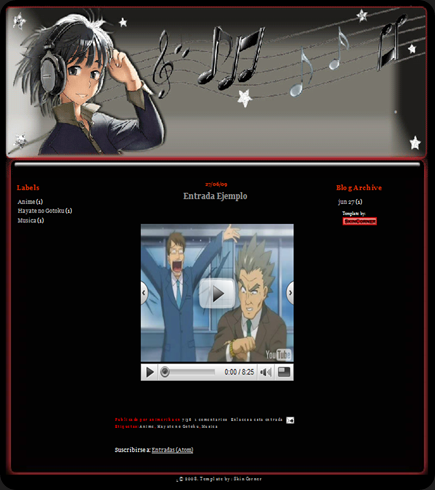
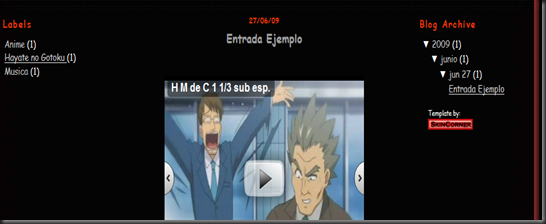
Así se ve la plantilla antes de cambiar la fuente:
Ahora cambiamos el tipo y tamaño de letra, le ponemos 12px y letra Comic:
Podemos poner también otro tipo de letra por ejemplo Verdana, Lucida Sans o Arial. Seleccionamos Guardar Plantilla (o vista previa).
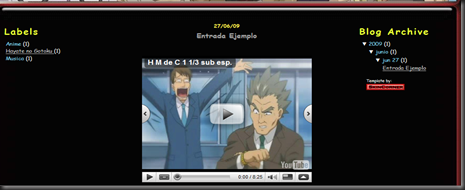
Y quedaría así:
Cambiar el color de enlaces:
Generalmente abajo de lo anterior, dentro de BODY se encuentra el código para cambiar el color de los links.
Ubicamos dentro de Body:
A:link= el color que tendrá el link.
a:hover= el color del link al pasar el mouse.
Podemos cambiar el a:visited y ponerle el mismo código que le pusimos en a:link para que se vea mejor.
El color de enlaces era Gris, y le voy a cambiar por celeste.
Para consultar códigos de colores esta pagina es muy buena: CODIGOS DE COLORES HTML. Cuando ya tenemos el código del color que nos gusta lo copiamos y pegamos.
Quedaría así: Celeste el color de link y verde al pasar el mouse sobre el.
Cambiar el color de encabezados.
Aquí vamos a cambiar el color de los encabezados de la barra lateral. En esta caso lo que esta en rojo.
En este caso ubicamos la sección “Heading” (los encabezados) y dentro”Sidewrapper”, cuando veamos la palabra “sidewrapper” se refiere a las propiedades de las columnas laterales.
Aquí cambiamos el tamaño, donde dice Font-size lo cambiamos a pixeles (16px por ejemplo), y cambiamos el color que actualmente es rojo.
Quedaría así:
Cambiar el tipo de letra de los elementos del post.
Por ejemplo la fecha, el pie de post donde vemos por ejemplo “Publicado por” etc.
El color de letra de la fecha es rojo:

Empecemos con la fecha, buscamos la sección “Post” y “Date Header” y cambiamos el código siguiente:
Le ponemos el tamaño y color de letra que nos guste.
Quedaría así:
Color de letra de pie de post.
Esta parte es la siguiente (lo que esta en rojo):

Código:
Siempre dentro de la sección Post, buscamos el Post Footer y cambiamos la letra.

Lo cambie por un color blanco. Se ve así:

Cambiar el color de letra de los comentarios.
Buscamos el código dentro de la sección Comments

En rojo: Este es el encabezado de los comentarios, donde generalmente vemos el numero de comentarios de la entrada por ejemplo “1 Comentarios”.
En azul: El formato del comentario publicado.
Así se ve antes de modificarlo, color de letra blanco para el encabezado y comentario.
Luego que cambiamos los colores, encabezado naranja y comentario rosado, (disculpas por la combinación de colores )
Quitar la sección de créditos:
Si quieres puedes dejar la imagen de “Skin Corner”, en este caso, pero si quieres quitarla ubica el código “Credits”.
Esto lo podemos encontrar en la parte de abajo de todo el código, es una DIV o sección que casi siempre se llama “Credits”. Sino esta así, busca donde diga por ejemplo “Template By” , así esta el código es este caso:
Elimina desde donde empieza el “DIV Class Credits“ hasta “End credits”.
Así quitas la imagen de los créditos. Aunque es recomendable que dejes los créditos que abajo, en el pie de pagina, (si los hay).
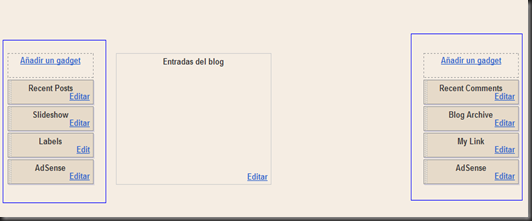
Ordenando los elementos de la pagina:
Nos vamos a Diseño--->Elementos de pagina y organizamos los elementos como nos guste. Aquí es donde podemos insertar códigos HTML en las barras laterales como reproductores, videos, encuestas, etc. y ordenarlas.
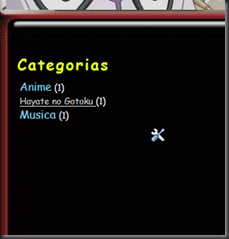
Si en la plantilla viene por defecto “Labels” podemos cambiarlo a “Categorias” o ponerle otro nombre.
Seleccionamos “Labels” y cambiamos el titulo.
Cambiar la vista de archivo.
Actualmente esta la vista “Jerarquía”
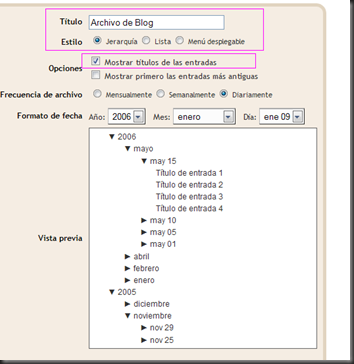
Para cambiar la vista archivo elegimos el elemento y editamos.
Titulo: Podemos ponerle cualquier titulo por ejemplo “Archivo de mi blog”.
Estilo: Aquí es donde seleccionamos como se vera, la que esta por defecto es jerarquía, podemos cambiar a menú desplegable, o lista y quedaría así.
| Lista  | Menú Desplegable  |
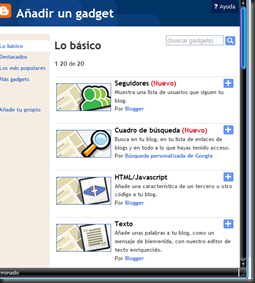
Para añadir gadgets nos vamos a “Añadir Gadget” Seleccionamos el que queremos o lo mas común que es “Código HTML / Javascript”.
En este ejemplo voy a poner un chat y un elemento flash.
Ponemos titulo y pegamos el código del elemento que queremos insertar.
Hasta ahora la plantilla se ve así:
Estos son algunos códigos para cambiar mas que todo, el tipo y color de letra de la pagina, para modificar otras cosas por ejemplo el fondo o el ancho depende de cada plantilla.
Espero les haya servido si tienen alguna duda pueden preguntarme y tratare de ayudarles, después voy a poner un ejemplo con otra plantilla.
Cualquier duda pueden decirme con gusto ayudare en lo que pueda. Disculpas otra vez por la combinación de colores, si me equivoque en algo o si la plantilla no quedo vistosa, solo era a manera de ejemplo.
Hasta Pronto!!!!































como edito el tamaño de elementos de la pagina o ahora que se llama gadget espero pronta respuesta urgente! dame los codigos en cual debo cambiar
ResponderEliminarHola! Que es lo que quieres modificar? el codigo de la plantilla o elementos que quieres ponerle? como elementos flash por ejemplo? si son codigos que quieres poner en la barra lateral modifica los valores que vienen en el codigo, son WIDTH y HEIGHT, si trae 300px cambiale a 200px por ejemplo.
ResponderEliminarSi no es eso dime que es y tratare de ayudarte en lo que pueda :-)
sugoi ^^ teice un enlace en mi blog ^^ suerte sigue asi ^^ byebye
ResponderEliminarhola wenas te molesto nuevamnte ^^
ResponderEliminarmira me preguntaba si tu savias como ponerle una imagen de fondo a la cabezera de las aplikaciones ke van en los costados ... supongamos ke pongo un html/javascript
luego le pongo un titulo y abajo pongoel contenido
kiero saver como puedo acer para ke bajo ese titulo pueda poner una imagen
de ante mano gracias si no me explike bien me avisas para expresarme de una forma mas detallada...^^
Mi Blogg
Muy bueno ^^
ResponderEliminar